社内ポータルサイトは、情報量が多くなるため見やすさ・使いやすさを意識したデザインが重要です。本記事では、社内ポータルサイトが社員にとって見やすく・使いやすいものになるためのデザインのポイントについて、トレンドや事例と合わせて紹介します。
そもそもポータルサイトとは?
ポータルサイトとは、インターネット上で多様な情報を一元的に提供するウェブサイトを意味します。たとえばGoogleやYahoo!では、検索エンジン・ニュース・天気予報・電子メール・オンラインショッピングなど様々な情報をポータルサイトから提供しています。他にも、HRプロ~日本最大級の人事ポータル~のように、特定のユーザーに向けた情報を網羅的に提供するポータルサイトも存在します。
ポータルサイトは、ユーザーが必要とする情報やサービスに素早くアクセスできるようにすることを目的として作られています。ポータルサイトを利用することで、ユーザーが効率的に情報収集やサービス検討を進められるという効果があります。また、企業にとっては多くのユーザーを集める効果、ユーザーに適切な情報を提供することによる見込み客の獲得や事業利益が期待できます。
社内ポータルは、社内限定で公開されているポータルサイトです。ユーザーである社員が効率よく情報にアクセスすることを可能にします。

【最新】社内ポータルサイトのデザインのトレンド5選
社内ポータルのデザインを考える上では、ポータルサイトのデザイントレンドを活かすことが有効です。ここからは、最新のポータルサイトをもとに、社内ポータルのデザインにも活用できるトレンドを紹介します。
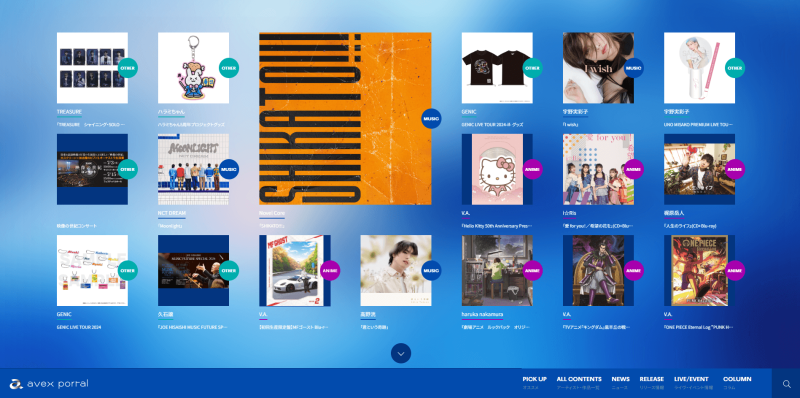
カード型のデザイン

画像と最小限の文字で端的に情報を伝える「カード」を並べることで、1人1人が必要な情報にアクセスすることが簡単にできるデザインです。様々な情報を文字のみで表現すると、ユーザーにとって必要な情報がどこにあるのか見当をつけることができず、効率が悪くなってしまいます。カード型のデザインを活用することで、ユーザーが直感的に情報を処理することができる点がメリットです。
カード型のデザインは、ページ全体に等間隔でカードを配置するデザインと、カードを数枚表示して時間が経つと切り替わるように設定するデザインなどがあり、見やすくするための様々な工夫があります。ユーザーに優先的に見せたい情報がある場合には、見せるカードを一部に限定させる方法が有効でしょう。
社内ポータルにおいても、カード型のデザインを取り入れることはおすすめです。社内で撮影した写真やイメージ画像などを用いて、文字を読まなくても何の情報があるのか想像できる状態を作るとよいでしょう。
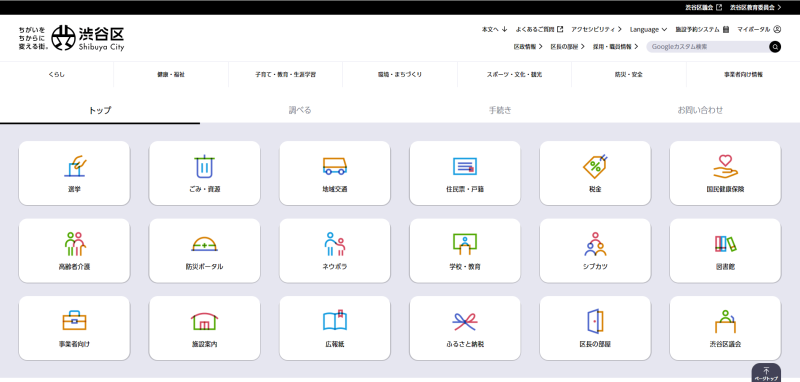
アイコンを用いたデザイン

カード型のデザインに近いですが、アイコンを用いて「どこに何の情報があるか」を示すデザインはポータルサイトに適しています。アイコンによってカテゴリが明確に分けられ、ユーザーが必要な情報を直感的に選択できるようになります。アイコンの意味が人によって変わらないよう、端的にテキストで補足するとよいでしょう。
アイコンを使用するメリットとしては、写真よりも統一感を出しやすい点にあります。色や形、デザインのテイストを写真を使って統一するのは難しいですが、アイコンを作成する際に明確なルール・コンセプトを設定すれば、すべてのアイコンに統一感が生まれます。一貫性のあるデザインによって整理されたサイトは見やすく、ユーザーにとっても親切です。
ヒーローヘッダーを用いたデザイン

ポータルサイトのトレンドに、ヒーローヘッダーを用いたデザインがあります。ヒーローヘッダーとは、ウェブサイトのトップページに配置される大きなビジュアルエリアを意味します。ページの最上部で重要なメッセージやコンテンツを強調するために使用されます。
ポータルサイトにおけるヒーローヘッダーには、画像や動画・コンセプトなどのキャッチフレーズ・行動を促すボタン(CTA)が含まれる傾向が高いです。視覚的に強力なインパクトを与えることで、ユーザーの関心を引き、サイト内の他のコンテンツへ誘導する役割を果たします。
社内ポータルでもヒーローヘッダーを用いたデザインが人気です。組織のイメージに合致したメインビジュアルをサイト上部に設置することで、インナーブランディングや帰属意識の向上が期待できるためです。
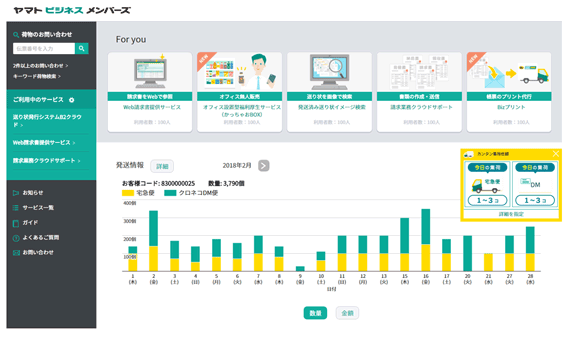
図表を用いたデザイン

図表を用いたデザインによって、文字数を増やさずに情報を分かりやすく届けることができます。ポータルサイトにおいては、企業の実績などをグラフで表す手法がトレンドです。
グラフなどの図表を用いたデザインは社内ポータルサイトとの相性がよく、目標と現状のギャップを把握したり、会社やチームの業務進捗を確認したりといったリアルタイムな情報の確認を手助けします。
図表は自然と社員の目を惹きつけるため、社員に日々確認してほしい情報は図表を活用して呈示し続けるのが効果的でしょう。上記の画像のようなデザインであれば、一目でデータの動向を把握することができて、「今、自分たちは何をすべきなのか」ということが明確になります。
写真・イラスト・文字を共存させるデザイン

写真とイラストを融合させたビジュアルを用いたデザインは、ユーザーを惹きつける魅力を醸成します。写真を用いてリアルなイメージを想起させて、イラストによって親しみやすく創造的な印象を与えることができます。そして、このサイトではどのような情報が提供できるかを文字で補足することで、ユーザーに魅力を感じさせながら適切な情報を提供する、隙のないポータルサイトが実現できます。
社内ポータルにおいても、写真とイラストと文字を適切に使うデザインは魅力的です。自社らしさや組織のビジョンを伝える上で写真とイラストの両方を活用すれば、表現の幅が大きく広がり、解像度高く魅力的なかたちで社員に届けることができるでしょう。
社内ポータルサイトのデザインにおける重要なポイントとは?
社内ポータルサイトのデザインにおいて重要なのは、あらゆる情報を社員ひとりひとりに分かりやすいかたちで整理し、社員が必要な情報にすぐアクセスできる状態を作ることです。そのために留意するべきポイントについて紹介します。
社員の使い慣れているサイトと似た構造・パーツを使用する
社内ポータルサイトのデザインにおいて、社員が日常的に使用しているサイトと似た構造にすることは非常に重要です。使い慣れているサイトと似た構造やパーツがあると、少ない情報量で意味を理解することができるため、スムーズに情報を見つけることができます。
たとえばネットでの検索に慣れている人は、虫眼鏡のアイコンをみれば「検索ができる」と文字による説明がなくとも理解できるでしょう。社員が無意識的に理解できるポータルサイトを作るためには、「社員は普段どのようなサイトを活用しているのか」を把握して似せることが有効です。
直感的にわかりやすいイラスト・アイコンを設置する
ポータルサイトのデザインにおいて、直感的にわかりやすいイラストやアイコンを設置するのもポイントです。視覚的に情報を伝えることで、社員は必要な情報や機能に素早くアクセスできます。特に、部署やチームごとに参照する場所が異なる場合には、自部署を表すアイコンのような視覚的な手がかりがあることで混乱を避けることができます。適切なアイコンやイラストを用いることで、情報が多い場合でもすっきりとした印象の社内ポータルサイトを作ることができます。
同じ要素の羅列にとどまらないよう意識する
社内ポータルサイトのデザインにおいては、同じ要素の羅列をしていないか注意しましょう。単調なデザインは、社員が情報を探すうえでストレスを与えてしまうため、情報の見逃しや誤解が生まれるリスクが高まります。同じ大きさ・色・フォントの文字が羅列されていたり、似たような写真を使ったカードが並んでいる場合は、デザインにメリハリをつけられないか検討しましょう。
情報のまとまりごとに変化を持たせて視覚的なリズムを作ることで、情報の流れがスムーズになります。これにより、社員は必要な情報を簡単に見つけることができ、業務効率が向上します。
社員にどうなってほしいかを考え抜く
ポータルサイトのデザインにおいて最も重要なのは、社員にどうなってほしいかを考え抜くことです。そもそも社内ポータルとは、社員への情報共有の効率化を目的としているはずですから、社員にどうなってほしいか?社員に何を感じてほしいか?を考え抜くことがカギとなります。
サイトの使用感やデザインは、社員のモチベーションや業務効率に直接影響を与えます。たとえば、シンプルで洗練されたデザインは、プロフェッショナルな印象を与え、集中力を高めることができます。一方、温かみのある色使いやフレンドリーなインターフェースは、社員がリラックスして作業に取り組める環境を作ります。
デザインが社員に与える印象も含めて、社内ポータルのデザインを検討することで、社内ポータルは単なる情報共有手段ではなく、組織のパフォーマンスを上げる起点となるでしょう。
企業のブランドイメージとの統一感を出す
ポータルサイトのデザインに、自社のロゴやコーポレートカラー、ブランドフォントなどを取り入れることで、サイト全体に統一感が生まれます。これは、社員に対して自社のブランドイメージを浸透させ、企業文化への理解を深める助けとなります。 社員が日常的に触れるポータルサイトだからこそ、デザインを通じて企業への帰属意識を高める工夫が求められます。
社内ポータルサイトのデザイン作成の具体的な手順
効果的な社内ポータルサイトをデザインするためには、計画的な手順を踏むことが重要です。ここでは、デザイン作成における5つの具体的なステップを紹介します。
| 手順 | 内容 | 主なアウトプット |
| 1.目的と要件の定義 | なぜポータルサイトが必要か、どんな課題を解決したいかを明確にし、必要な機能を洗い出します。 | 要件定義書 |
| 2.情報設計 | サイトに掲載する情報を整理・分類し、利用者が分かりやすいように構造化します。 | サイトマップ |
| 3.ワイヤーフレーム作成 | 各ページにどの情報をどのように配置するか、骨組みとなる設計図を作成します。 | ワイヤーフレーム |
| 4.ビジュアルデザイン制作 | ワイヤーフレームに基づき、色やフォント、画像などを加えて具体的なデザインを作成します。 | デザインカンプ |
| 5.実装とテスト | デザインを基にシステムを構築し、公開前に不具合がないかテストを行います。 | テスト仕様書、完成したサイト |
手順1:目的と課題を明確にし要件を定義する
まず、「情報共有を円滑にしたい」「申請業務を効率化したい」など、ポータルサイトを導入する目的を明確にします。 次に、現状の課題を洗い出し、その課題を解決するためにどのような機能が必要かを定義します(要件定義)。この段階で目的とゴールを関係者全員で共有することが、プロジェクト成功の鍵となります。
手順2:サイトマップを作成し情報構造を設計する
要件定義で洗い出した情報を基に、サイト全体の構造を可視化した「サイトマップ」を作成します。トップページから下層ページまで、どのようなページがあり、それらがどのように繋がっているかを図式化します。これにより、ユーザーが迷うことなくサイト内を移動できるような、分かりやすい情報構造を設計できます。
手順3:ワイヤーフレームでレイアウトを決定する
ワイヤーフレームとは、Webページのレイアウトを決めるための設計図です。 色や装飾を省き、どこに何を配置するかを線と箱でシンプルに示します。この段階で情報の配置や優先順位をしっかりと検討することで、後のデザイン制作や開発の手戻りを防ぐことができます。
手順4:ビジュアルデザインを制作する
ワイヤーフレームが完成したら、次はいよいよビジュアルデザインの制作です。企業のブランドイメージに合わせて配色やフォント、アイコンなどを決定し、具体的なデザインカンプ(完成見本)を作成します。ユーザーにとっての見やすさや使いやすさを常に念頭に置きながら、魅力的なデザインを目指します。
手順5:実装とテストを繰り返し行う
デザインが完成したら、その設計に基づいてプログラマーがシステムを構築(実装)します。そして、公開前には必ずテストを行います。リンク切れはないか、ボタンは正しく機能するか、異なるブラウザやデバイスで表示崩れは起きないかなど、様々な観点からチェックを行い、品質を高めていきます。
社内ポータルサイトのデザイン集3選
ここからは、企業における社内ポータルのデザイン事例とそれぞれのデザインの特徴を3つ紹介します。
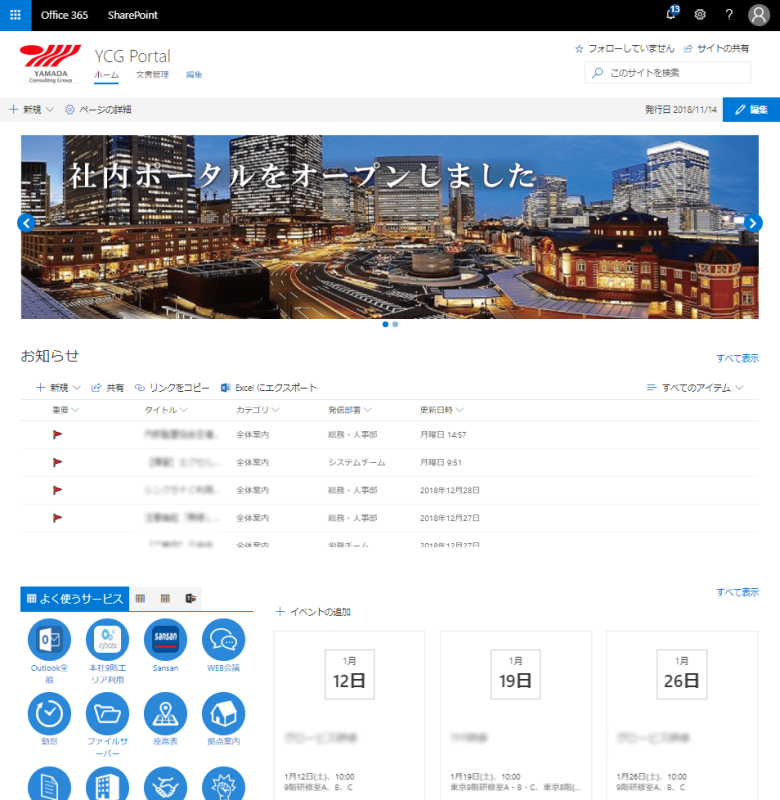
山田コンサルティンググループ株式会社

山田コンサルティンググループ株式会社の社内ポータルサイトでは、ヒーローヘッダーを用いたデザインとアイコンを用いたデザインが融合しています。
ページ上部にオフィスから近い東京駅周辺の画像を配置することで、「この街のこの会社で働いている」という帰属意識の醸成が促されます。また、全体的に明るいポータルサイトの中に、夜景の写真を入れることにより視覚的なメリハリがついています。
よく使うサービスや日付などが、ひと目でわかるアイコンによって表現されています。アイコンによっては人によって解釈の変わりかねないものもありますが、テキストで端的に補足することにより全社員が理解しやすいサイトになっています。
株式会社池田模範堂

株式会社池田模範堂では、目的別に社内ポータルサイトを作成しています。それぞれのポータルサイトごとに、「社員に何を伝えたいか・社員にどうなってほしいか」を考え抜いたデザインになっています。たとえば、どうしても面倒に感じられてしまう社内手続きに関してまとめたポータルサイトは、社員が少しでも明るい気持ちになるようなテイストのデザインが設計されています。
ひとつのページにすべての情報を集約することで、かえって情報を見つけにくくなってしまう場合には、目的ごとに別の社内ポータルサイトを作成するのも有効です。
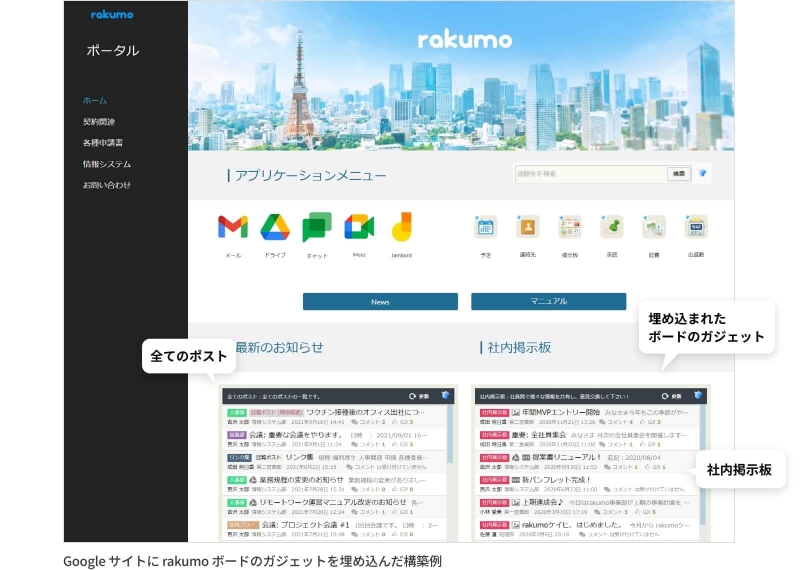
rakumo株式会社

rakumo 株式会社の社内ポータルサイトは、ヒーローヘッダーやアイコンに加えて、ユーザーになじみのあるパーツが使用されたデザインで構成されています。検索バーやサイドメニューなど、日常的にウェブサイトを閲覧・使用している社員が操作方法をすぐに理解できるようなパーツが使用されています。
また、「人事部」「営業部」のように、一部の社員だけに届ける内容は属性ごとに決まった色を付与しています。社員は自分の必要な情報を、色を見て瞬時に判断することができるため、効率的な情報共有が可能になっています。
読まれる社内報を発信するなら「ourly」
ourlyは全社への情報共有・コミュニケーション活性化を得意とする社内報ツールです。
記事に対するコメント・リアクション機能があり、情報共有が双方向のコミュニケーションになるよう活用することができます。
よくある他機能ツールの落とし穴として、一つのプラットフォームで様々なジャンルの情報を管理しようとしても、情報量が多くて結局見られなくなってしまうケースがあります。そこで、社内ポータルでは業務的な連絡に限定し、業務連絡以外のウェットな情報はourlyで発信するという使い方をされている企業様もいらっしゃいます。
分析機能も充実しており、社員が記事をどれくらい読んでいるのかを確認し、社員に情報を浸透させるための施策を検討することが可能です。
web社内報ツール・サービス比較表
web社内報を活用することで、デザインを統一して工数を削減しながら、画像やテンプレートによっておしゃれな社内報を作成することができます。web社内報の導入検討をされている方は、web社内報サービスの比較表をぜひこちらからダウンロードしてください。

まとめ
本記事では、社内ポータルサイトのデザインについて、その重要性から作成のポイント、具体的な手順、そして成功事例までを解説しました。優れたデザインのポータルサイトは、単に情報共有を効率化するだけでなく、生産性の向上や企業文化の醸成にも繋がる重要な経営ツールです。
この記事で紹介したポイントを参考に、社員一人ひとりから「使いやすい」「あってよかった」と思われるような、価値ある社内ポータルサイトのデザインを目指してください。